Inhaltsverzeichnis
Quickpage 2
Browser
Bitte Verwenden Sie immer die Aktuellste Version Ihres Browsers.
Wir Empfehlen NICHT den Internetexplorer zu verwenden, der macht am meisten Probleme.
Firefox, Chrom funktionieren am besten.
Layout-Bilder erstellen
Ein kleines Problem beim Einfügen von selber erstellten Layout-Bilder ist das spezielle Seitenverhältnis von 704 X 270 Pixeln.
Hier finden Sie eine Anleitung, wie Sie mit dem Gratis Bildprogramm IrfanView IrfanView Bilder ins richtige Format bringen können.
Voraussetzung ist, dass Sie IrfanView installiert haben. Irfanview installieren
Als Ausgangslage dient uns dieses Bild:
mit der Grösse von 1024×681 Pixel
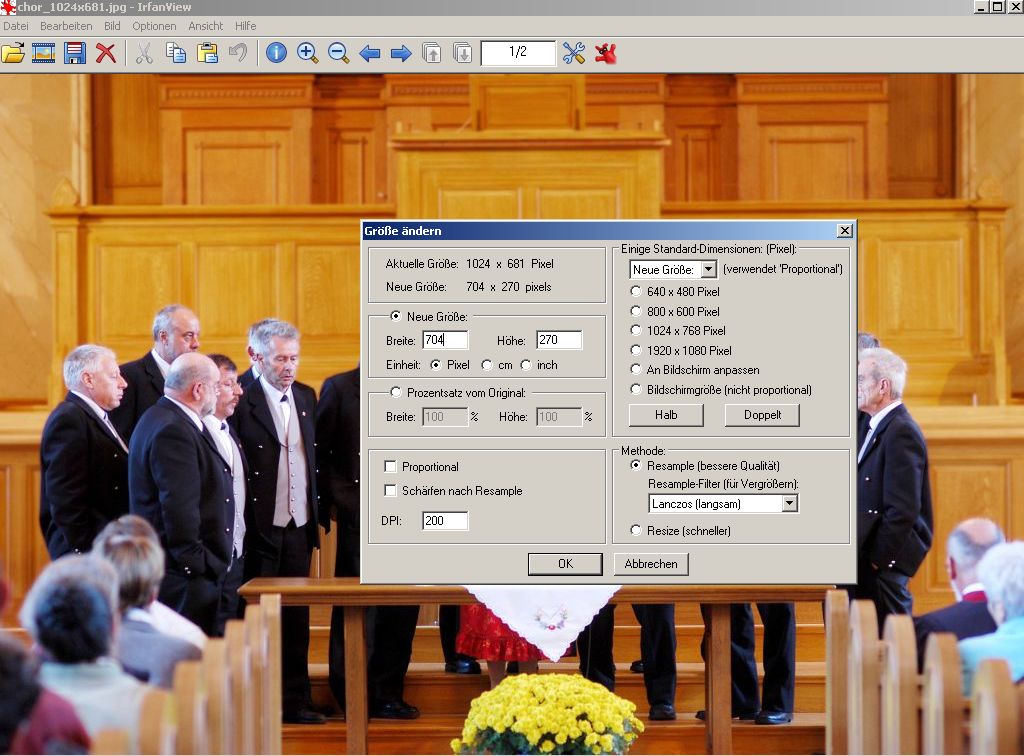
Wenn wir nun dieses Bild einfach mit Bild→Grösse ändern auf 704*270 ändern (der Schalter „Proportional“ darf nicht angekreuzt sein)
Wird das ganze Bild sehr gestaucht und die Proportionen gehen verloren:
Wir müssen also einen proportionalen Bildausschnitt wählen.
Hier hilft uns IrfanView mit seinen Rahmen-Funktionen.
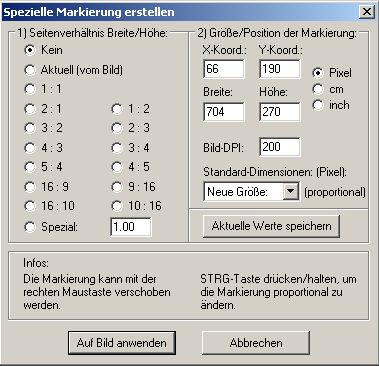
Zuerst unter Bearbeiten→ spezielle Markierung erstellen (auch über Ctrl+C erreichbar) die gewünschte Grösse von 704×270 Pixel einstellen. Diese Auswahl bestätigen Sie mit dem Button „Auf Bild anwenden“.
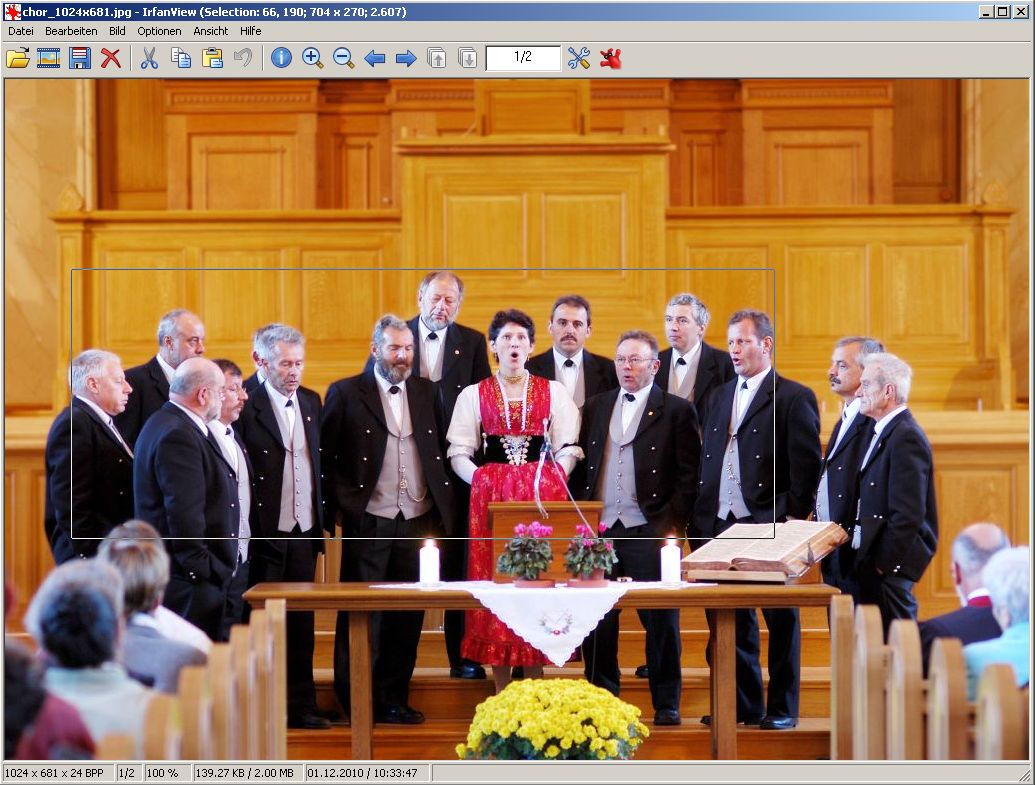
Den Rahmen mit der Rechten Maustaste verschieben bis der Ausschnitt passt und/oder die Ctrl-Taste drücken und den Rahmen mit der Maus proportional in der Grösse ändern.
Oben in der blauen Titelzeile sehen Sie die aktuelle Grösse des Rahmens.
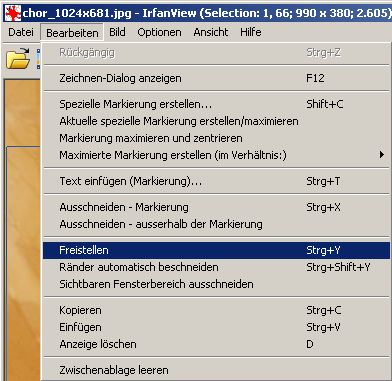
Wenn der Ausschnitt stimmt mit: Bereit→ Freistellen (oder direkt Ctrl+Y ) den Rest abschneiden.
Wenn der Rahmen mit der Maus in der Grösse geändert wurde, muss die Bildgrösse nochmals angepasst werden
Bild→Grösse ändern auf 704*270 anpassen
Dieses Mal wird das Bild durch die Grössenänderung nicht verzerrt, da die Proportionen nicht geändert werden.
Nun müssen wir das Bild nur noch speichern - fertig ist unser Header-Bild.
Sie können keine Bilder hochladen
Um Bilder hochladen zu können muss das Flash-Player Add-on aktiviert sein.
Das wird aber gerne vom Firefox deaktiviert wenn es nicht aktuell ist.
Schauen Sie doch mal unter:
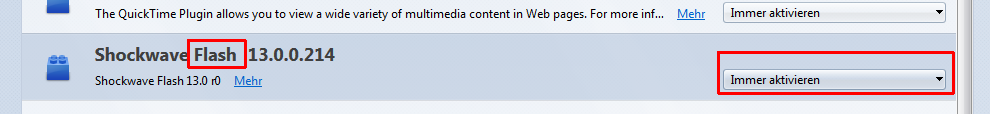
Menü Extra → Add-Ons → Plugins
Hier finden Sie den Flash Player und dieser muss aktiviert sein.
gegebenenfalls aktualisieren sie den Player. Das können Sie auch unter add-on prüfen: